If you are a web developer you must hear about Webpack. It's not just a tool; it's a game-changer. In this guide, we'll demystify Webpack, making it easy to understand why it's an essential part of modern web development. understanding the magic of Webpack can make a world of difference. In this friendly, comprehensive guide, we'll explore the ins and outs of Webpack and how it addresses critical challenges in web development.
Firstly what the 😈 webpack is?

It acts as a bundler, taking your code, including JavaScript, images, and CSS styles, and turning them into assets for web browsers. This bundling process creates reusable code modules, making managing, debugging, and testing your application easier. Webpack also builds a dependency graph, mapping out the modules your project needs, and compiling them into optimized bundles for efficient web performance.
Webpack operates on five key principles:
Entry Point: The starting module where Webpack begins bundling your application.
Output Configuration: Specifies where bundled files are written and enables dynamic updates.
Loaders for File Processing: Extends Webpack's abilities to process various file types beyond JavaScript and JSON.
Plugins for Extra Functionality: Handles tasks beyond loaders' capabilities, like bundle optimization and environment variable definition.
Webpack Modes: Configures optimization and environment settings for development, production, or none, ensuring compatibility with ES5 and above browsers.
You can check this blog for more understanding: Blog
Ok understandable, how this is useful to me? We are going to see this now!!
Why is Webpack Useful?
Here's where things get exciting. Webpack isn't just about organizing your files—it's about optimizing your web application in three key ways. we will see some practicals also.
Code Coverage
Imagine you're reading a book, but you want to make sure you've read every page. In the world of web development, that's what we call code coverage. It's about making sure every line of code in your application has been tested and works as expected. With no extra code in the application.
Webpack can help with this by measuring code coverage. It can tell you which parts of your code are well-tested and which need more attention. This leads to more reliable web applications.
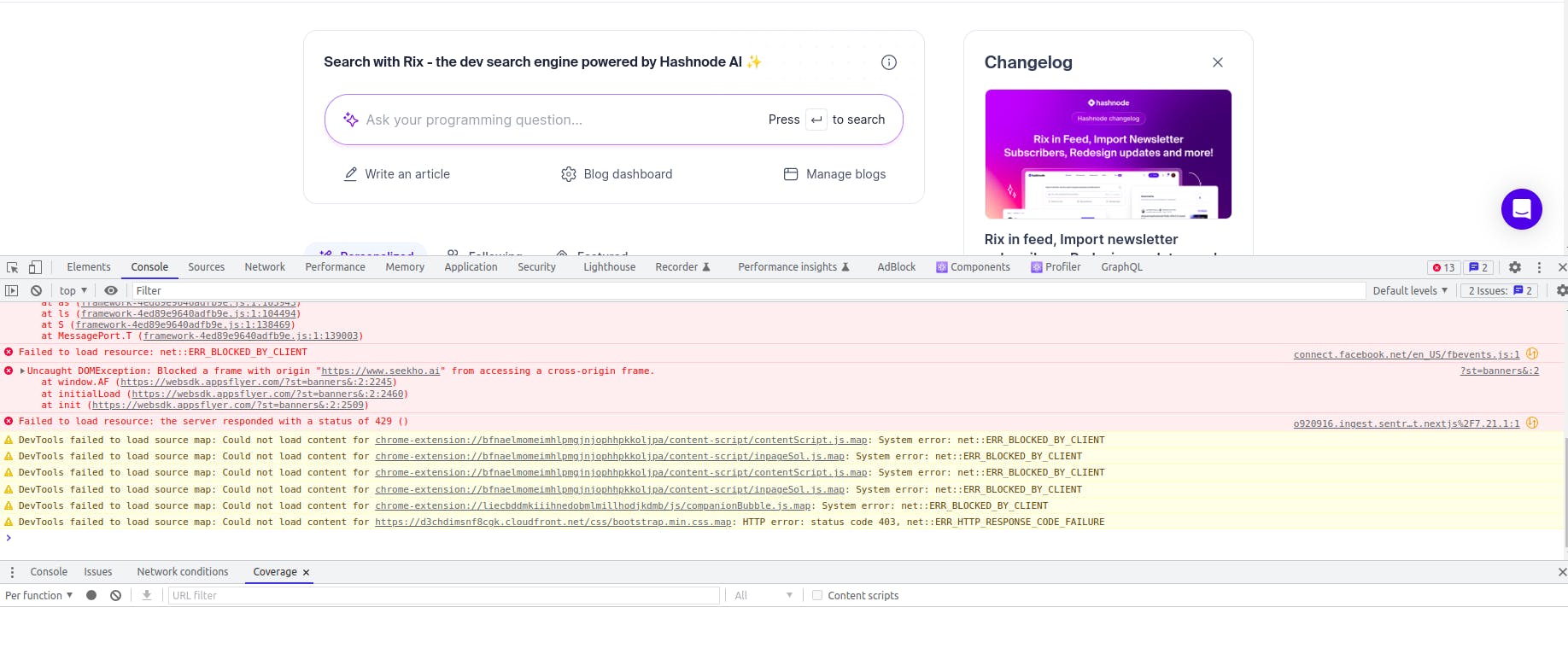
Check this way for your site:
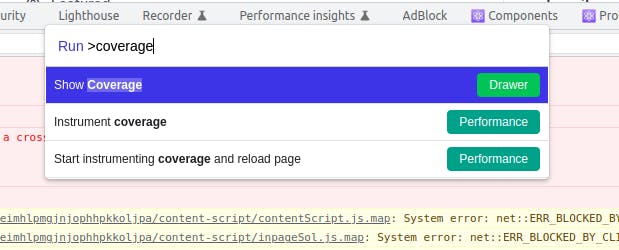
Step 1: Open the devtool (Windows, Mac, Linux users find your own way I am using Linux so explain accordingly )

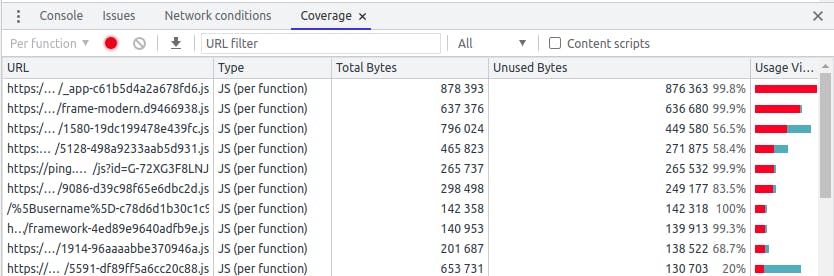
Press => shift + ctrl + p and then write “coverage”


You can instantly identify how much code your application is actually using. you know this is not the best way to write code. you are around 20% code using most of the time and then how Webpack can help you to enable this.
Code splitting
Let's google it 😂😂

[At Build time]
In easy language Let's say you're we a party, and you've got a lot of food to serve. Do you put all the food on one big table, or do you arrange it into smaller, more manageable stations? The latter, right? That's precisely what code splitting does for your web application.
Instead of serving up all your code in one giant bundle, code splitting breaks it down into smaller, bite-sized chunks. This means users only have to download what they need, making your web app faster too. It's like a buffet where you only take the dishes you want.
Let you see some stats on why this is important!!

Load less code ≥ Interactive faster
Let us understand with a simple example. In the below code, we have import statements identically and it loads all in the first loading of the site.
import nav from "./nav";
import { footer } from "./footer";
import makeButton from "./button";
import { makeColorStyle } from "./button-styles";
import makeImage from "./image";
import imageUrl from "./webpack-logo.jpg";
import css from "./footer.css";
import buttonStyles from "./button.css";
const image = makeImage(imageUrl);
const button = makeButton("Yay! A Button!");
button.style = makeColorStyle("cyan");
document.body.appendChild(button);
document.body.appendChild(image);
document.body.appendChild(footer);
Assume, I just want like click on the button and then get the footer but at the same time code should generate. which can be understood by the below code.
import nav from "./nav";
// import { footer } from "./footer";
const getFooter = () => import("./footer");
import makeButton from "./button";
import { makeColorStyle } from "./button-styles";
import makeImage from "./image";
import imageUrl from "./webpack-logo.jpg";
import css from "./footer.css";
import buttonStyles from "./button.css";
const image = makeImage(imageUrl);
const button = makeButton("Yay! A Button!");
button.style = makeColorStyle("cyan");
document.body.appendChild(button);
button.addEventListener("click", e => {
getFooter().then(footerModule => {
document.body.appendChild(footerModule.footer);
});
});
document.body.appendChild(image);
this is code splitting simple

Async Lazy Loading
Imagine you're moving into a new house. Do you bring in all your furniture at once, or do you wait until you need it? You probably opt for the second option to save time and effort. Async lazy loading works similarly for your web application.
With async lazy loading, you load parts of your web app only when they're needed. Think of it as unpacking your furniture when you decide to use it. This reduces initial loading times and makes your web app feel more responsive.
// import * as GSAP from "gsap";
const getGSAP = () => import("gsap");
Previously, all code and assets were loaded upfront, but now, with the concept of lazy loading, resources are only requested and loaded when they are actually needed.
Top 3 Web Page Load Time Causes
Now that we understand the magic of Webpack, let's tackle the most common culprits that slow down web page load times. These are issues that Webpack can help us address.
Amount of JavaScript for Initial Download
Imagine you're trying to catch a bus, but you're carrying a backpack filled with bricks. That backpack represents a web page loaded with excessive JavaScript. It takes longer to download and slows down the bus (your web page).
Webpack comes to the rescue by bundling and minifying your JavaScript. In other words, it turns your bulky backpack into a sleek, lightweight one, so you catch that bus (or load your web page) faster.
Amount of CSS for Initial Download
Let's think of your web page as a fashion show. Each model (or webpage element) needs the right outfit (CSS styles). But what if you're using an entire wardrobe for a single model? That's what happens when you have too much CSS for your web page.
Webpack optimizes your CSS by removing unused styles. It's like sending only the outfits your models need down the runway, ensuring a faster and smoother fashion show (web page load).
Amount of Network Requests on Initial Download
Imagine you're ordering food at a busy restaurant. The more items you order, the longer it takes for the kitchen to prepare your meal. The same principle applies to web pages.
Each network request (like fetching an image or a script) adds time to your web page's initial load. Webpack's code splitting and async loading features minimize these requests, ensuring a quicker delivery of your web content.
These are must-visit resources to get to know more about Webpack:
Google it with your questions
Webpack Modes
Webpack is a versatile tool that adapts to your needs. It has different modes, like a chameleon changing its color to blend in with its surroundings.
Development Mode
Imagine you're building a sandcastle. During development, you want things to be flexible and easy to change, just like building your sandcastle's foundations. Development mode in Webpack is like this stage. It provides faster builds and source maps for debugging, making your development process smoother.
Production Mode
Now, think of your sandcastle as a finished masterpiece. It's time to show it off to the world. You want it to be as efficient as possible, just like a well-optimized web application. Production mode in Webpack minimizes code and assets, making your web app load faster for your users.
Conclusion
By now, you should have a good grasp of what Webpack is and why it's a crucial tool in web development. It's like having a friendly assistant that not only organizes your code and assets but also helps you build faster and more efficient web applications.
So, whether you're a seasoned developer or just starting your journey, don't be afraid to dive into Webpack. It's your ticket to creating faster, more responsive web applications that provide a fantastic user experience. Happy coding, and may your web pages load faster than ever!